
少しややこしいので、説明します。
ざっくり言うと、まずは以下です。
WordPressのプラグイン「Custom Post Type UI」を使用して、カスタム投稿タイプを作成し、それにタクソノミーを設定して、記事ページでショートコードを使ってタクソノミーを指定してデータを表示する方法は以下の通りです。
- Custom Post Type UIをインストールし、カスタム投稿タイプを作成する。
- Custom Post Type UIのメニューから「タクソノミー」をクリックし、新しいタクソノミーを追加する。
- カスタム投稿タイプの投稿ページにアクセスし、新しいタクソノミーを選択して保存する。
- 記事ページにショートコードを挿入する。
- ショートコードで表示される関数をfunction.phpに書く
1については、まあいいですよね。今回は、「item」という名前でカスタム投稿タイプを作ったとします。
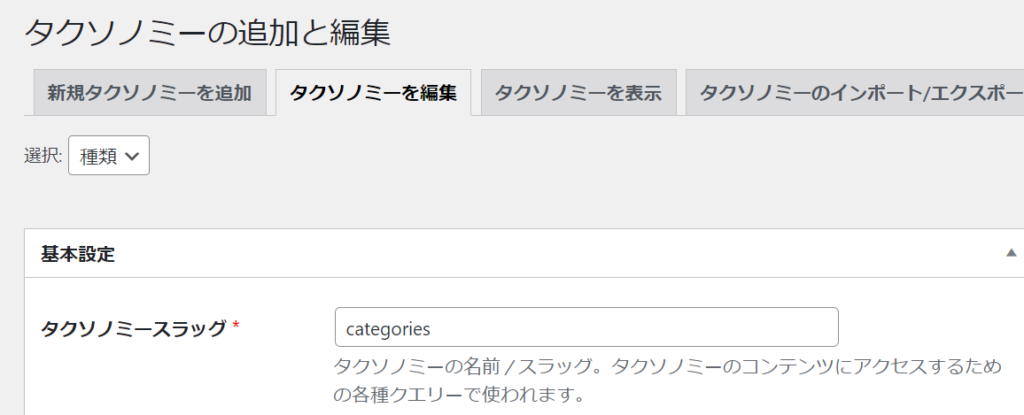
2について、タクソノミーの種類に名前をつける必要があります。

このように タクソノミースラッグというところに、名前をつけます。これ後から使います。
3のタクソノミー自体は、好きな文字列を入れてください。
4のショートコードは、5の関数を呼び出せるものになります。
5の関数を書いておきます。
//タクソノミーで表示
function show_service_by_tag($atts) {
$atts = shortcode_atts(array(
'tag' => '',
), $atts);
$tag = $atts['tag'];
// カスタム投稿タイプが「item」とする taxonobyの名前が「categories」になります。
$query_args = array(
'post_type' => 'item',
'tax_query' => array(
array(
'taxonomy' => 'categories',
'field' => 'slug',
'terms' => $tag,
),
),
);
$services = new WP_Query($query_args);
$output = '';
if ($services->have_posts()) {
while ($services->have_posts()) {
$services->the_post();
//ここにデータを展開して、$outputに入力していきます。
}
wp_reset_postdata();
} else {
$output = '該当するデータがありませんでした。'.$tag;
}
return $output;
}
add_shortcode('service_by_tag', 'show_service_by_tag');これで表示されるのですが、
「記事ページにカテゴリーをつけて、カテゴリーを指定すると、該当する記事が表示される」というのと、仕組み的はまったく同じです。
WEBプログム、WEBデザインなどの制作については、以下を御覧ください。
WEBプログム、WEBデザインなどの制作