
アイコンにそんなにこだわってないので、早くそれなりのものが作りたかった。
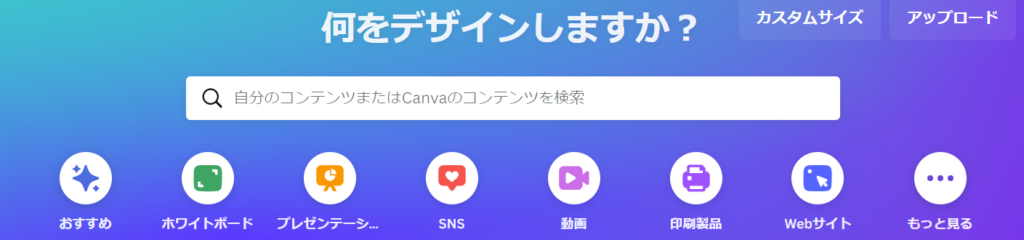
canvaに行き、「アイコン」で検索。https://www.canva.com/

出てきたもので、シンプルなものを選ぶ。
色を変えて、文字などは消し。
他の図形を一つそれに加えて、ベース完成。
canvaだけで透過にできたのかは、よくわからなかったので
そのままダウンロード。PNG形式。
Photoshopを開いて、色域指定で背景色を選択して、削除。
あとは、イメージの解像度で、
128px,48px,16pxの正方形にして保存。
manifest.jsonには
},
"icons": {
"16": "icon/icon16.png",
"48": "icon/icon48.png",
"128": "icon/icon128.png"
},
"content_scripts": [{このようにして登録。
これだけ、けっこうあっという間にできました。
WEBプログム、WEBデザインなどの制作については、以下を御覧ください。
WEBプログム、WEBデザインなどの制作